InstaHire app breaks the traditional way of the hospitality industry hiring process which involves a lot of the administrative work and variables by providing work histories of employees that you can screen using their profile details.
Major brands using InstaHire: Burger King, PizzaHut, California burrito, Maiyas, Barbeque Nation
Hospitality industry (B2C startup)
1 Designer + 5 Tech
Yes
Complete Product design Also helped out in digital marketing and creating business strategies
For employers traditional way of hiring has made the process complicated to find a talented employee in the hospitality industry. The cost of hiring has increased because of the involvement of agencies.
For employees finding the right job has become difficult since the vacancies are heard through word of mouth or through traditional methods and sometimes in generic platforms where all sorts of jobs are listed with no description.
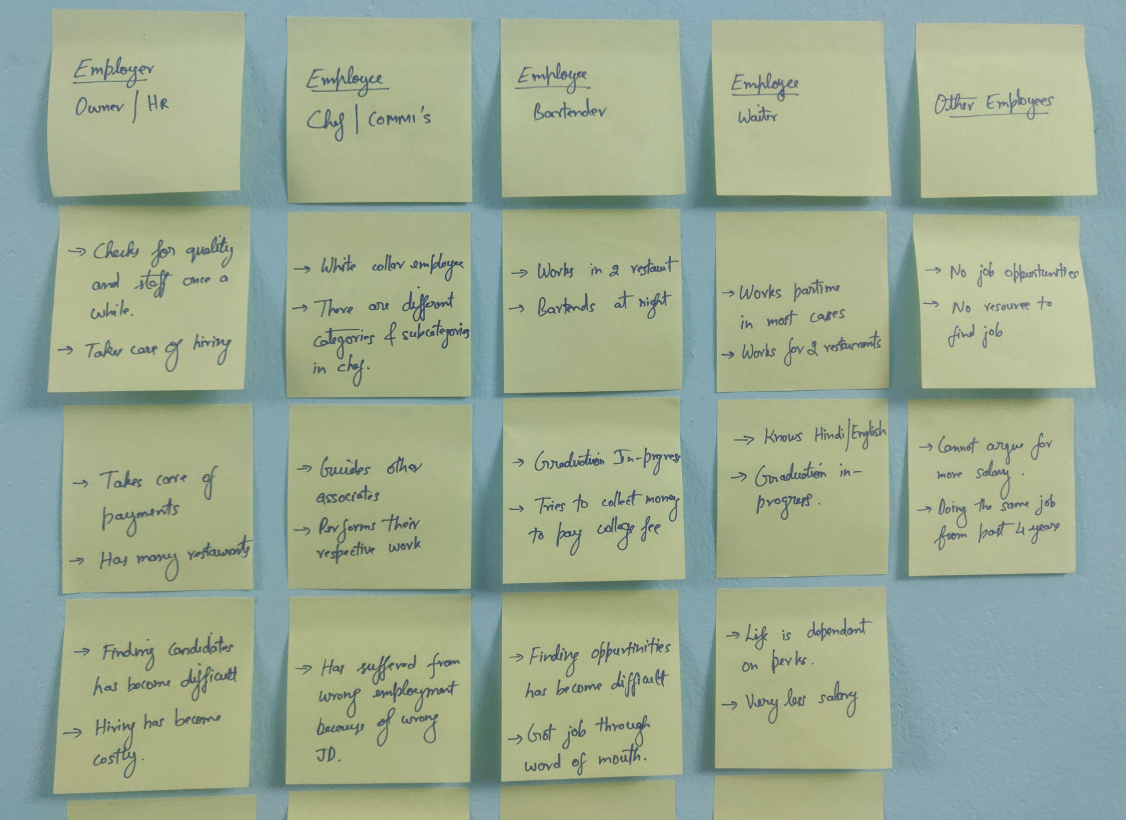
I had a workshop with restaurant employers and employees of different types/categories from Drive-thrus to Fine dining. Here I learned about the designations and hierarchy of the staff, HR team roles and responsibilities and also discussed the issues that were faced.

“There is no dedicated platform to manage restaurant hiring needs. Sometimes we need to depend on an agency and it's quite expensive and still the probability of getting the right candidate is not guaranteed.”
- Restaurant owner

“I have used many platforms to post vacancies that include newspapers as well. From the apps that I had used, I couldn’t post the Adhoc vacancies and a lot of applications we receive are junk, filtering the candidates has become a nightmare for me.”
- Hiring manager

“It's quite difficult for us to switch jobs, we see lots of vacancies from agencies where we need to pay them most of the time and it's not even guaranteed that I will get a comfortable job with the higher pay as per my expectations and experience.”
- Employee(Midscale restaurant Chef)

“We usually find jobs through agencies where we don’t even have the opportunity to discuss the salary and it’s all about getting a job for us, we highly depend on the perks like free stay and food.”
- Employee(Waiter)
Based on the contextual inquiry and feedback from the participants I came up with users of 2 main categories



From the different types of users who were involved during the research phase, I have jotted the points which helps me understand on how the user will react while using the application. Below I have listed 2 users.

Graduated | Knows English,
Hindi, and native language |
Active on social media and other apps.
Task analysis from a hiring
perspective:

High school, Graduation in-progress | Part-time employee | Knows English, Hindi and native language | Moderately active on social media and other apps.
Task analysis for job search:
After the research and knowing the IA I started out planning the flow by considering different levels of users involved in the process. By taking note of the app’s future I decided to have 2 separate applications for employee and employer since I wanted the employee application to be light and minimalistic and for the employer our future goal was to provide full-scale service to maintain and manage the employee fleet and their payments.
Here I have kept onboarding as a 2 step process where the employer first needs to validate his number and then enter his restaurant details.
To post a vacancy the employer has to click on the plus icon where he/she shall be asked to fill in the important steps which have been custom-tailored for the hospitality industry.
Once after posting the vacancy, the candidates applied will be listed under the job post for which the employer can view and schedule the interview as per his/her convenience.
This listing will have all the upcoming interviews and their details which have been scheduled and confirmed. The employer will also get a reminder notification 2 hours prior to the scheduled interview time.
Here the employer can view/edit the restaurant details and also can see the transaction history.
Since we already knew that language is one of the barriers for the employees to interact with the app our team had decided to go with English and Hindi as 2 language options for MVP release since around 95% of the employees were knowing Hindi. Therefore the employees had to first select the app language before having the signup. Later authenticate the mobile number and fill in his/her profile.
The candidate can filter the specific roles that he/she wants to apply and once applied those vacancies will be part of the applied jobs tab where the candidate can check his/her application status.
If the employer thinks that the candidate is qualified then such candidates will be scheduled for an interview. Note that even candidates will be given the chance to re-schedule.
The candidate will always be notified on the status of the application so that he/she can be aware of the status in real-time and can start preparing accordingly.
This is the place where the employee can add/edit his/her education, experience and other details pertaining to his profile.
Once after creating the Lo-Fi wireframes, I have done the dry run myself before having a walkthrough with the users to get their feedback.
Here it’s more about the visual experience and the interactions for which I again used the same users so that they get an idea of the look and feel of the application and how it will impact the users. After getting the feedback and clearing out the minor issues it was shown to the stakeholders of the company.
After the Beta release, the app was available to use for a small set of users and later we rolled out the production release.
The MVP versions were released in Bangalore alone and we had around 15k+ Employees and 500+ Restaurant app downloads in 6 months.
Keep the design as minimalistic as possible especially when multiple categories of users are involved.
Stick to the planned MVP features while creating a Lo-Fi model, don’t add “extras” unless you hit a point where some functionalities are a must.